-
jQuery 입력 폼 플러그인Front-End/jQuery 2012. 6. 20. 10:52
문의사항이나 유저등록, 로그인부터 상품의 주문까지, 웹에서 상당히 중요한 폼 요소.
이 폼의 편의성이나 디자인은 그 사이트의 매상이나 등록에 크게 영향을 준다고 해도 과언은 아닙니다.
폼의 입력항목이 너무 많거나 어려울경우, 모처럼 구입이나 유저등록을 할 맘이 생긴 유저들도 외면해버리겠죠.^^;
이번 회에서는 폼의 디자인이나 편의성을 강화해주는 jQuery의 플러그인을 여러가지로 정리해보았습니다.
Perfect signin dropdown box likes Twitter with jQuery
Twitter의 사인 인 박스같은 드롭다운박스를 재현해줍니다.
Lightbox_me – Stupidly Simple Lightboxing
라이트박스로 로그인표시가 가능합니다.
Pretty checkboxes with jQuery
체크박스의 외관을 바꿔서 귀엽게 포맷.
Turn any webform into a powerful wizard with jQuery (FormToWizard plugin)
긴 포럼을 스텝으로 나눠서 표시가능합니다.
How to create Skype-like buttons using jQuery
Skype같이 마우스오버 했을때 패널버튼을 만들수 있습니다.
iPhone Style Radio and Checkbox Switches using JQuery and CSS
iPhone 스타일의 체크박스와 라디오버튼을 만들수 있습니다.
jQuery checkbox
스위치같이 슬라이드시킬수 있는 라디오버튼입니다.
Niceforms
jQuery을 사용해서 폼의 디자인을 스타일리쉬하게 변경해줍니다.
Uniform Sexy forms with jQuery
이쪽도 포럼의 디자인을 변경가능합니다. 테마도 몇개인가 준비되어 있네요.
jQuery plugin : jqTransform
체크박스나 라디오버튼 박스의 모서리를 둥글게 변경할수 있는 플러그인
FancyForm – Javascript checkbox replacement
체크박스와 라디오버튼을 스타일리쉬하게 변경할수 있습니다.
prettyCheckboxes
이쪽도 똑같이 체크박스와 라디오버튼을 변경가능합니다.
jQuery Highlight Demo
선택한 요소의 배경을 하이라이트시킬수 있습니다.
jQuery magicpreview plug-in
폼의 우측에 프리뷰를 표시시킬수 있는 프러그인
jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
jquery.combobox
단층화된 셀렉트박스를 만들수 있습니다.
A jQuery inline form validation, because validation is a mess
필수항목등에 메세지를 표시시킬수 있는 플러그인입니다.
Ketchup Plugin
이쪽도 에러표시시킬수 있는 플러그인. 움직임도 있어서 귀엽습니다.
jQuery plugin: Validation
이쪽도 같이, 바리에이션 플러그인.
jTip – The Jquery Tool Tip
툴 팁을 표시시킬수 있습니다.
Date Picker – jQuery plugin
캘린더를 표시시키거나 날짜를 확인할수 있는 플러그인
jQuery.timepickr.js
약간 유니크한 시간을 설정할수 있는 플러그인.
jQuery UI Slider from a Select Element – now with ARIA Support
슬라이더로 기간을 설정할수 있는 플러그인입니다.
AJAX Upload
복수의 파일을 페이지변경없이 업로드 할수 있는 플러그인.
JQuery File Upload Plugin Script – JQuery File Upload Script – Uploadify
이쪽도 복수의 파일을 업로드시킬수 있습니다.
Styling an input type=file
폼의 파일버튼을 화상으로 변경시킬수 있습니다.
Using form labels as text field values
라벨요소를 폼의 텍스트박스안에 표시시켜두고 박스를 클릭하면 사라집니다.
In-Field Labels jQuery Plugin
이쪽도 라벨요소를 박스내에 표시시키고 클릭하면 페이드아웃해서 연하게 표시시킬수 있습니다.
JQUERY PLUGIN: CLEARFIELD
이쪽도 같이, 라벨요소를 폼의 텍스트박스안에 표시시켜두고 박스를 클릭하면 사라집니다.
Justify elements using jQuery and CSS
테이블을 사용하지 않고 폼의 요소를 정렬시키는 플러그인. 문자의 길이를 보고 정렬시켜줍니다.
Masked Input Plugin
박스내의 텍스트를 포맷시킬수 있습니다.
meioMask – a jQuery mask plugin
신용카드나 시간등, 박스내의 텍스트를 포맷시킬수있습니다.
Password Strength Indicator and Generator
패스워드의 보안레벨을 알기 쉽게 그림으로 표시시킬수 있습니다.
jQuery Password Strength Meter
이쪽도 같이, 패스워드의 보안을 표시.
jQuery showPassword Plugin
체크박스에서 패스워드를 감춰서 표시시킬수 있습니다.
jQuery plugin: autoResize
문자를 늘려가면 자동적으로 텍스트에리어가 밑으로 늘어납니다.
tableRowCheckboxToggle
테이블을 행 통채로 클릭할수 있도록 하고, 체크가능합니다.
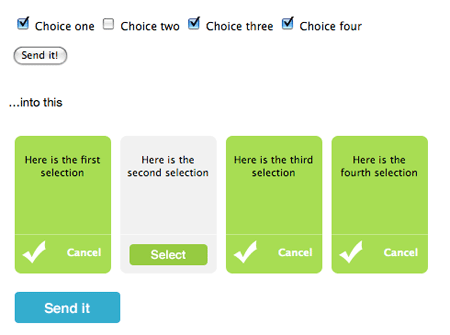
jQuery UI Multiselect
복잡한 복수선택을 가능하게 해주는 플러그인
Simple Image Submit Button Rollovers with jQuery
Submit버튼을 롤 오버로 할수 있습니다.
Jeditable – Edit In Place Plugin For jQuery
텍스트를 클릭하면 폼이 출현. 다시 수정하면 텍스트로 돌아갑니다.
'Front-End > jQuery' 카테고리의 다른 글
Jquery js file Error 대처법 (0) 2013.07.16 Div Loading 이미지 영역 Dimm (0) 2013.07.04 날짜값 + - 현재 날짜 가져오기 (0) 2013.07.04 JSON object 복사 / clone (0) 2013.05.24 Jquery select Add or Remove (0) 2012.11.14 Jquery Selector 예시 (0) 2012.11.08 제이쿼리 체크박스 (0) 2012.11.06 날짜 시간값 계산 (0) 2012.07.24 Jquery 아코디언 형식 (0) 2012.06.27 CSS position 속성 (0) 2012.06.27 댓글