-
Jquery 아코디언 형식Front-End/jQuery 2012. 6. 27. 16:38
Accordion menus are used widely in navigation, sliding, minimizing and maximizing content. Such accordions practically are expandable whenever needed, you can really save some space and be able to show a lot of information using this technique.
Yes, and of course such sliding content always is great from design point of view and giving your visitor unique experience while he is visiting. Great isn’t it? – here you will find a lot of customizable plugins, tutorials helping you to understand accordions at all as well as great examples, where this technique has been implemented in successful sites!
This article has been updated on 5/28/2012
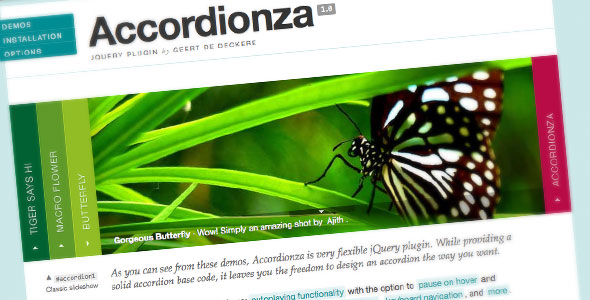
Accordionza – jQuery Plugin
Accordionza is a very flexible and lightweight jQuery (v1.4+) accordion plugin.
- Many features — Easily configure all effects and speed; pause on hover; autoplay and autorestart; collapseable captions; and more.
- Keyboard navigation — Optionally enable the cursor keys to browse an accordion.
- Lightweight — The plugin takes only 3kB to load.
- Flexible — Three accordion styles are included. Create your own with some HTML&CSS skills.
- Solid — No wobbly edges as often seen in other accordion scripts.
- Progressive enhancement — All content is still viewable without JavaScript enabled.
1. Yup, Yet another JQuery Accordion Plugin
Simple free jQuery accordion plugin. Available in 4 versions. Check out the tutorial how to use it, get the code, and download all the source files. Some of the new features:
- Built according to the JQuery Plugin pattern
- No more need for menus to have an ID
- An ‘active’ class is now added to each toggle that has an open panel below it
- Panels that hold other things than lists. You can now add anything
- Nested accordions

2. jQuery UI Demo
See examples of different use of accordion, see how to set it up, get the source and read about Options, Events, Theming.
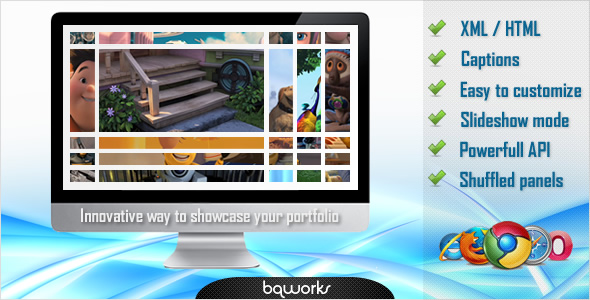
2.1. Grid Accordion
Grid Accordion combines the functionality of a thumbnail grid and an accordion panel, offering you an interesting method to display your portfolio. You have the option to use either XML or HTML . The powerful API will allow to further enhance the functionality of this jQuery plugin and make it possible to easily integrate it into your own application.
3. Stupid Simple jQuery Accordion Menu
Very detailed tutorial about including jQuery in your mockup, creating the JavaScript, creating CSS and HTML. You can also view the demo and download all files.
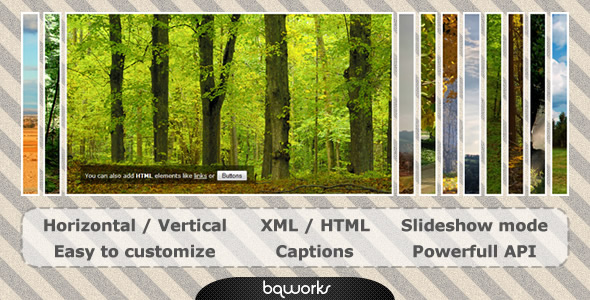
3.1. Classic Accordion
Classic Accordion is a jQuery plugin that allows you to easily create accordion panels. You have the option to use XML , which will make the accordion panel much easier to setup and maintain. However, you also have the option to use HTML instead of XML . The plugin also provides an easy to use API which will allow to further enhance the functionality of the accordion and make it possible to integrate it into your own application.
4. Making Accordion Menu Using jQuery
In this post, you’ll see two examples of accordion. First menu’s visibility gets toggled on clicking on the header while the another menu’s visibility gets toggled when mouse is moved over it. See the tutorial and download source files as well.
5. jQuery Accordion Menu
Step by step tutorial that will take you through the creation of a jQuery accordion menu. Of course, you can view the demo and download source files.
6. jQuery Examples – Horizontal Accordion
Learn how to create easy horizontal accordion menu.
7. jQuery – Horizontal Accordion
This jQuery plugin allows you to easily transform any unordered list into a horizontal menu. Explore tutorial, see documentation and different examples of use here.
8. State-Saving jQuery Accordion Menu Without Reloading the Page
Learn how to create tweaked accordion menu, in which you can bookmark and re-access sections without re-clicking on them. View demo and download source too.
9. Accordion Menu Screencast Tutorial
Learn how to build a simple, unobtrusive, accordion style menu using basic events and animations.
10. Regular and Hover Accordion Menus
See example of hover accordion menu, learn how to create it and download the plugins.
11. Haccordion – Simple Horizontal Accordion Plugin for jQuery
Simple and fast plugin for creating simple horizontal accordion menus. Demo included.
12. Exactly How to Create a Custom jQuery Accordion
The plan for this tutorial is to show how to create an accordion using the jQuery UI function, then create one using some custom coding. You’ll be using a blog sidebar as an example. View demo and get the source.
13. Simple Accordion w/ CSS and jQuery
Detailed tutorial how to create great looking accordion menu.
14. Accordion Madness
One of the options how to create accordion menu.
15. A Simple and Beautiful jQuery Accordion Tutorial
Learn how to create the well-known JavaScript accordion with the most minimal amount of HTML, CSS, JS and of course, with a beautiful interface as well. Check out demo and download source.
16. Slide Out and Drawer Effect
This tutorial will walk through how to create your own simple plugin, and then replicate the Apple downloads drawers using the very excellent Accordion plugin. Demo and code included.
17. Create Simplest Accordion Menu using jQuery
Another simple tutorial how to create standard accordion menu. View demo and download files.
18. TinyAccordion JavaScript Accordion
This lightweight (1.2 KB) JavaScript accordion can easily be customized to integrate with any website. It now includes multi-level support, a parameter to determine whether only one panel can be expanded concurrently, and a hide/show all toggle. For more information visit leigeber.com.
19. Javascript Accordion Menu Wizard
Javascript Accordion Menu is an image based site navigation menu. Scriptocean Accordion Menu Wizard supports horizontal and vertical accordion menus. Download here.
20. Horizontal JavaScript Accordion 1kb
This versatile 1kb horizontal accordion script can be used for menus, images, presentation content and more.
Examples
21. Alex Cohaniuc Portfolio
22. Deluge Studios
23. Rzmota
24. Screenfluent
25. Artisanmedia
26. Exotics RTC
27. Two Chaps
28. Ten 18 Photography
29. We Are Lighthouse
30. DJ Eric C
Extra: Grid Accordion – $8
Perfect for a grid gallery. The usual worry about displaying multiple images at the same time is eliminated here because of its smart code structure. Seen in Code Canyon, a marketplace of Envato where all sold items are topnotch in quality because before they even get to be showcased, experts see to it that products are up to standards. Plus very warm support from the coder himself/herself!
원문 : http://www.1stwebdesigner.com/freebies/jquery-accordion-menus-tutorials/'Front-End > jQuery' 카테고리의 다른 글
Jquery js file Error 대처법 (0) 2013.07.16 Div Loading 이미지 영역 Dimm (0) 2013.07.04 날짜값 + - 현재 날짜 가져오기 (0) 2013.07.04 JSON object 복사 / clone (0) 2013.05.24 Jquery select Add or Remove (0) 2012.11.14 Jquery Selector 예시 (0) 2012.11.08 제이쿼리 체크박스 (0) 2012.11.06 날짜 시간값 계산 (0) 2012.07.24 CSS position 속성 (0) 2012.06.27 jQuery 입력 폼 플러그인 (1) 2012.06.20 댓글